Progressive Web Application (PWA): A few years ago, Progressive Web Apps (PWA) was considered the next great thing. Nevertheless, as is often the case with “revolutions” in the internet industry, it has not gained the popularity predicted by those initial, noisy headlines. However, indicating that PWA has failed in any manner is absolutely not true.
Google and Microsoft are active participants in the PWA movement, and there are no indications that they will quit anytime soon. Learn what PWA is, how it works, and how it may help your online store by reading on.
What is PWA?
Progressive Web Application (PWA) is a web application that may operate on any device as both a web page and a mobile application. It is a fantastic option for online stores with poor mobile UX and low conversion rates. PWA is designed to provide a native-like user experience using standard technologies, with faster conversion and cleaner browsing even with a standard Internet connection.
The languages used to create PWAs are JavaScript, CSS, and HTML. They appear and operate identically to standard web pages; however, they also provide the same functionality as mobile apps: they are quick, can function offline, send push notifications, and use the characteristics of user devices.
PWAs may also be uploaded to renowned app marketplaces such as AppStore and Google Play.
Since PWAs do not represent a specific implementation, it is challenging to create a dictionary definition for them. Google, the business that started them, does not provide much assistance, as its official description is unclear. It describes PWA as:
Reliable – The page loads immediately, regardless of network conditions.
Rapid – Quickly respond to user inputs with smooth animations and no jerky scrolling.
Engaging – The app seems natural on the device and provides an immersive user experience.
If the meaning of Progressive Web Apps still needs to be clarified, let’s get into the specifics.
What is the purpose of PWA?
You may already know that the e-commerce industry has never moved so quickly. It has been a cliche for some time, but it is more accurate than ever today. Mobile-first e-commerce has been the norm for years and continues to gain popularity. The stats tell the story:
- In 2014, mobile users worldwide surpassed desktop users for the first time (comScore).
- By 2025, retail mobile commerce sales in the United States should reach $728.28 billion and represent 44.2% of retail e-commerce sales (Business Insider)
- 80% of in-store customers used their mobile devices to read product reviews, compare pricing, or locate alternate store locations (Outerbox Design)
Therefore, if you have yet to jump on the mobile commerce bandwagon by now, you should do so immediately. With PWA, whose objective is to allow mobile-first e-commerce transformation, you will accomplish this in the easiest, fastest, and most cost-effective manner.
History of PWA
Google is the founder of PWA . By combining web- and mobile-like UX, PWA has the potential to breach the wall protecting Google and Apple’s data garden. While Google can afford this (since its data storage holds the entirety of the internet), Apple is in a far more precarious situation.
However, Steve Jobs first proposed putting mobile user experiences at the center of attention more than a decade ago. In 2007, at the iPhone’s launch, Apple’s CEO introduced the notion because, at the beginning of the mobile revolution, it appeared that external applications would be a method to capitalize on the device’s rising popularity. Jobs desired to inspire developers to create them.
That concept, however, was short-lived. Apple froze the idea of “universal applications” in July 2008. Instead, the corporation introduced the App Store, and mobile applications began to dominate the internet.
The PWA-specific strategy had to wait a decade for its time to shine. In 2015, Alex Russell and Frances Berriman, the creators of the term PWA, said in the preface of Jason Grigsby’s book “Progressive Web Apps“:
“The concept of native apps has long felt retrograde. It felt very 1990s to have walled gardens with lousy search, questionable security, and an unending cost of upgrades.”
Berriman and Russell saw a new website that provides a far superior user experience than conventional web applications. As a result, they were known as “Progressive Web Applications.” A year later, at the Google IO conference, Senior Staff Developers Programs Engineer Eric Bidelman unveiled Progressive Web Apps as a new web development standard.
In 2018, Apple released support for fundamental PWA functionalities but restricted cache capacity and native push notifications.
Benefits of Progressive Web Apps Enabling Mobile-First Commerce
The primary advantages of implementing PWA are enhanced speed and performance, app-like user experience, and cross-platform accessibility. However, they are but a handful of the numerous PWA benefits. So let’s examine each of them more closely.
1. Short time-to-market, the mobile market
Progressive Web Apps are the simplest method to create a mobile presence. That is a simple fact. They are constructed using the most common web technologies and may be established in a few months.
In addition, PWA eliminates the need to design separate apps for Android and iOS, as it is compatible with all platforms.
2. All capabilities delivered at once
Using PWA technology, your team may create a single, cross-platform application instead of a website and a native mobile app separately. Progressive Web Apps eliminate the need to develop a separate native app. It is sufficient to modify your storefront using PWA to have a store that functions seamlessly as both a web page and a native app.
Progressive Web Apps give an app-like experience on any device. Depending on the capabilities of the user’s browser, PWA dynamically and steadily increases its native app-like features.
3. Optimized costs effectiveness
Due to these all-inclusive features of PWA, you not only save time but also save development expenses. Said, instead of constructing three entities – an iOS app, an Android app, and a website – you can create one compatible with all devices.
4. Decreased Customer Acquisition Cost (CAC)
PWA allows the development of websites that prompt the user to install the application straight from the mobile browser. It eliminates the requirement for consumers to visit an app store and download the app to use it.
In contrast to native apps, there is no need to download updates for PWA applications.
It significantly increases the likelihood of effectively directing consumers from the website to the native-like app. It, in turn, decreases the client acquisition cost (CAC).
5. PWA makes use of the capabilities of headless commerce
PWA employs headless architecture, which enables your organization with outstanding agility – both to construct your eCommerce technology stack with best-of-breed solutions and to improve your conversion rates to an extreme degree.
Thanks to the headless method, the front end of your store will be decoupled from your backend eCommerce platform. In addition, with headless architecture (such as a headless content management system), your marketing team gains independence from developers and can quickly make changes on their own.
6. Better SEO outcomes
One of the primary advantages of PWAs is that they expedite the process of Google indexing the application. So it is because they contain URLs similar to ordinary web pages, allowing Google to crawl and index them.
The full Server Side Rendering (SSR) solution also offers crawlers with entire documents for indexing – this is crucial for significant eCommerce businesses.
Search engines favor slick, quick applications with little user retention, giving them a better placement in search results. It is evident that the higher the position, the better the possibility of capturing the user’s attention.
Not to add, website performance reduces the bounce rate, a parameter that also influences how Google analyses a website and affects its SERP rank (Search Engine Results Page).
7. Decreased Bounce Rate
53% of mobile site visitors are abandoned if pages take at most three seconds to load, according to a DoubleClick survey. It was also determined that the average load time for mobile websites over 3G networks is 19 seconds.
PWAs, on the other hand, load instantaneously regardless of network constraints, including when offline. They are incredibly lightweight because they employ placeholders ready to be filled with downloaded material, giving consumers the impression that the application is loading rapidly.
PWA is offline-capable, allowing users to continue surfing without an internet connection. With any other online business, customers must abandon their purchasing procedure. With PWA, however, a weak network will allow your sales to continue.
8. Boosted engagement, mobile conversions, and revenue
Many merchants see a mobile conversion gap in comparing mobile and desktop conversions. Despite customers spending more time exploring mobile devices, mobile conversions still need to be significantly higher than desktop conversions.
It is mainly attributable to mobile consumers’ varied objectives. However, some businesses may overcome this gap and raise their mobile income considerably. To keep up with them, you need a high-performing, mobile-optimized website with excellent user experience.
PWA helps achieve these objectives in part because of its full-screen capability and simple accessibility (thanks to the Add to Home Screen option). In addition, push notifications, previously exclusive to native applications, further enhance user re-engagement.
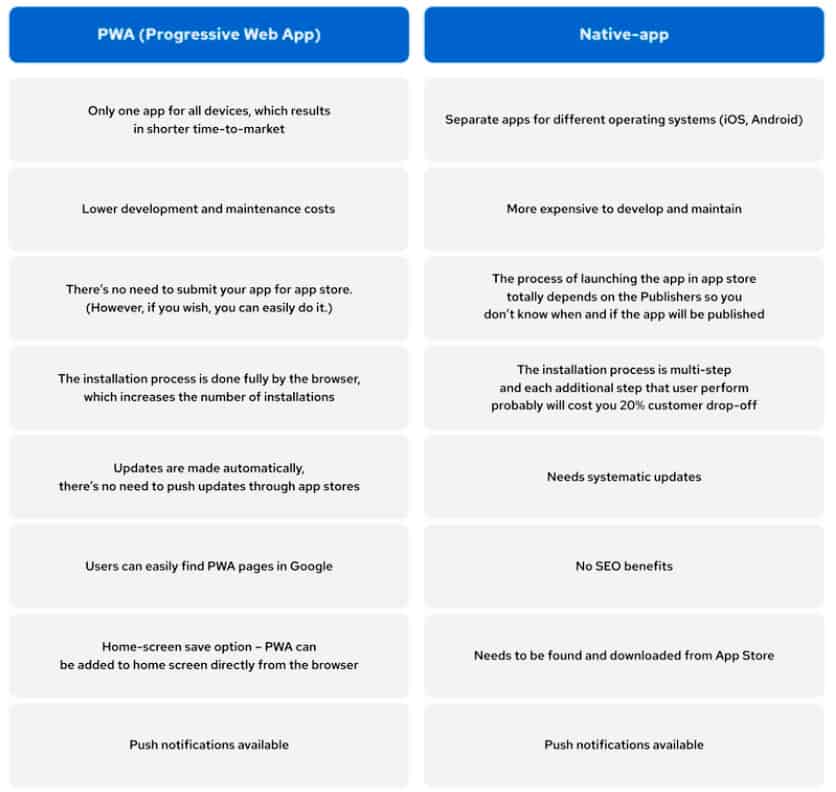
What is the difference between Native Mobile Apps and Progressive Web Apps?
Decades of native app dominance gradually give way to a unified experience across all platforms and devices. Progressive Web Apps are mobile-first and far lighter than native apps while maintaining the same degree of engagement.
Although the leading businesses on the internet scene, such as Alibaba, Pinterest, and Twitter, already welcome them and have integrated PWA on their sites, the phrase Progressive Web App still needed to be clarified for lesser players for years. Many of them are persuaded that there is no alternative to Responsive Web Design or native applications in light of the necessity of the mobile-first strategy.
Below is a comprehensive comparison between Progressive Web Apps and Native Apps.
What are the PWA Technology Requirements?
To implement a Progressive Web App, you must secure the following components:
1. A secure link (HTTPS)
For PWA purposes, a secure server with an HTTPS connection is required.
It is the method for protecting user data and adding a degree of protection to your website.
2. Service employees
It is a crucial component of PWA technology that helps determine how to manage network requests. The service worker is a client-side JavaScript file added to your codebase that simulates app-like functionality in the background.
3. PWA Manifest file
You must develop a basic JSON file (PWA manifest file) that informs the browser about your PWA’s appearance and behavior once installed on a user’s mobile device.
It comprises basic information like the app’s name, icons, and colors and tries to improve the native app experience.
Important: Google Chrome requires a PWA manifest file to display the “Add to Screen” popup.
Examples of Progressive Web Apps
Progressive Web Apps are currently available and provide excellent results. Just look!
- +300% revenue growth at Best Western Hotels
- +100% increase in Forbes.com engagement
- +74 percent gain in time on AliExpress
- +70% increase in Flipkart’s conversion rate
- +3X improvement in MakeMyTrip.com’s conversion rate.
- +3X improvement in Wego ad CTR
Foodl
The digital services of Foodl, a B2B online marketplace for HoReCa, needed a personal touch. To fix this, they sought a flexible solution to support the company’s development while delivering the ideal user experience. The corporation does not want to compel customers to do anything, such as shorten the buyer journey or use particular gadgets.
Mindcurv conducted an in-depth analysis of customer and partner experiences, mapped out their user journeys, identified possible bottlenecks and demands, and built the UX to comply with HoReCa-specific business processes.
As part of a larger transformation and tech stack composition, Foodl and Mindcurv were able to create the following PWA:
- User journeys across all devices and channels
- Time-to-market
- Future-proof scaling architecture
Garten-und-Freizeit
Raumschmiede, the brand Garten-und-Freizeit’s owner, sought a solution to ensure and speed up growth. Faced with the shift, they needed a solution capable of delivering an exceptional user experience (UX) while managing complicated business logic for over 30,000 different items. In addition, they were required to provide consistent, individualized client service.
PWA, as the first option, raised income rapidly and also provided the following:
- Quick loading and running time
- Mobile-first strategy
- Offline mode
- Architecture optimized for SEO and crawlers.
- Platform-independency
Which brought about:
- +350% Monthly Active users
- +630% Monthly traffic from search engines
- -39% Reduced bounce rates
API-first design enables merchants to cherry-pick the best services in their niches and customize their eCommerce platform to their specifications.
Improved Customer Engagement And Consistent Customer Experience
Progressive Web Apps are focused on user experience, aiming at improving user engagement and all the advantages that come with it. First, however, you may select how to use the benefits of PWAs. Of course, increasing page speed is a no-brainer, but there are many more.
PWAs, as they are discoverable in web browsers, can also capitalize on the popularity of voice search, which is the next step in making digital interaction more human-like and UX more consistent.
Voice search is strongly tied to mobile optimization, where site performance is vital. Therefore, it makes PWAs the most suited option to enable voice search optimization, especially considering that voice assistant are still predominantly used on smartphones.
Progressive Web Apps can enhance the pace of the web. In addition, they are the standard supported by Google, which makes them an automatic fit for voice solutions.
In the omnichannel age, user experience should be seen holistically, encompassing every offline and online touchpoint. Users may feel puzzled and confused if the customer journey is not handled, which is not the finest foundation for a buying experience.
PWA capitalizes on the familiarity customers already have with native applications, letting developers employ mobile phone capabilities to enhance the user experience. They can access the camera, microphone, geolocation, and device vibration. The needs of the enterprise determine the capabilities of PWA.
FAQ
Can PWA work offline?
Yes, PWA allows users to continue surfing even without an internet connection. Most other online retailers would be required to abandon the purchasing procedure. However, using PWA, a weak network will not affect your sales.
Will PWA replace native apps?
PWA will most likely not replace native applications. However, PWA is an excellent substitute for expensive native apps. They are the most efficient and cost-effective means of enabling mobile-first commerce. While native applications are restricted to specific devices and are costly to develop and maintain, progressive web apps (PWAs) offer all features simultaneously and in a fraction of the time.
Are Progressive Web Apps worth it?
E Commerce enterprises have relatively significant mobile traffic on their websites, but a high conversion rate sometimes accompanies this. To rectify this, customers want a responsive website with mobile-optimized UX. Progressive Web App is the simplest, quickest, and least expensive approach. Therefore, it is worth it.