
Best JavaScript Data Grid Libraries in 2023: JavaScript Data grid libraries are now quite popular among online and mobile apps. They are excellent tools for any front-end web designer since they add robust functionality while designing web pages.
The JavaScript table library supports typical capabilities, allowing developers to concentrate on creating web pages with UI components, math operations, language tools, etc. JavaScript is a fundamental base for every online application. So it is beneficial for application development.
Additionally, the JavaScript grid framework enables the manipulation of HTML tables containing massive data sets. In addition, it supports powerful search capabilities, custom sorting, complicated conditional styles, custom filters, pagination, and table editing. Using PHP,.NET, or JavaScript Grid libraries, you may add data grid capabilities to your tables in various ways.
As a result, in this post, we have made an effort to list the best JavaScript data grid libraries for you, which you will find helpful.
What is a JavaScript Library?
JavaScript is a well-known computer language that belongs to fundamental web technologies. Virtually all browsers feature a specialized JavaScript engine for executing code on numerous devices.
Because it is used globally for web development, you may discover pre-written code that makes it easy for developers to create web apps. This collection of pre-written JavaScript code is referred to as the JavaScript Library.
Search and get standard JavaScript functions from this library whenever you need them. In addition, a JavaScript library contains various components, such as dashboard charts, data grips, data maps, and many more, allowing you to create the elements as needed without difficulty.
What is DataGrid?
A Data Grid is a system built of numerous servers collaborating to manage data and associated tasks, such as computation, in a distributed setting. A JavaScript Data grid is an essential but powerful, feature-rich, and customizable tool for tabularly presenting data in a web application. Datagrid offers a variety of features, including editing, data coupling, Excel-like filtering, aggregating rows, selecting, and custom sorting.
Nevertheless, the Datagrid control may also show numerous tables from various datasets. The presentation is automatically modified based on the source of business data. It’s a lightweight client-side control that enables fundamental functions like sorting, adding, removing, and paging.
JavaScript data grids are data-driven and explicitly designed to manage high-performance online applications. The user experience of libraries is comparable to that of spreadsheets and may be modified to provide scalable, data-rich, and complicated interfaces.
25 Best JavaScript Data Grid libraries in 2023
Using the data grid Js module, developers can quickly add grid functionality to their tables and perform several operations, like paging, custom sorting, and complex filtering of massive data sets. Few JavaScript Datagrid libraries have definitively shown their performance advantage over others. The performance evaluation is based on the time necessary to generate grids of varying sizes from a stock dataset.
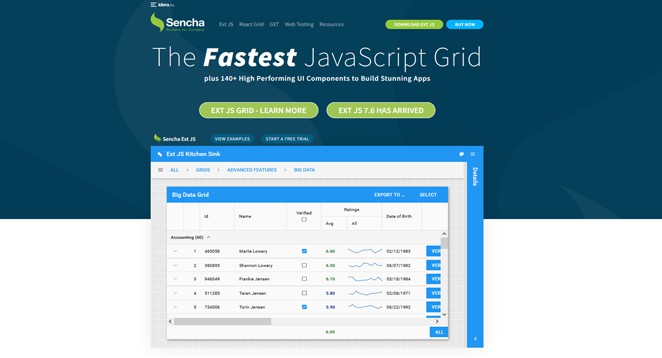
1. Ext JS Grid

Sencha offers a flexible framework, UI components, and development tools for creating enterprise-grade online and mobile apps. The JavaScript data grid component from Sencha enables developers to include data analytics features in an application.
In addition, sencha allows developers to include additional functionality such as:
- Grouping
- Editing
- Filtering
- Locking
- Drag-and-drop
- Infinite scrolling
- Drill down
- Pivoting
- Live Data
- Streaming
- Visualization
- Customized designs, themes, etc
Sencha’s high-performance grid can manage massive data sets and is compatible with the preferred JavaScript data grid framework.
2. FusionGrid

FusionGrid by FusionCharts is a robust JavaScript data grid component that can be quickly integrated into any website and application. In addition, it is a highly configurable and responsive data grid component that enables you to work with a comparable datastore to the one you are now using.
It can fulfill all of your requirements for application dashboards. A responsive JavaScript data grid solution can be used on any device and is compatible with all contemporary browsers. Then, using React, Vue, and Angular projects, take your dashboards to the next level.
3. W2Ui

The W2ui library is a contemporary JavaScript user interface toolkit that leverages HTML5 and CSS3 for the front-end development stack. Additionally, jQuery (1.9) is required as a dependent library for constructing data-rich web applications.
W2Ui JavaScript Grid is clearly quicker in testing than the rest of the libraries. However, it is ninefold smaller than ExtJS and sevenfold smaller than kendo UI. The library is 69 kilobytes and supports rapid loading and execution using Gzip and Minification (Minifying). The W2ui JavaScript Datagrid library is the total package since it includes all of the primary UI widgets, including:
- Layout
- Popup
- Toolbar
- Tabs
- Sidebar
- Field Controls
- Forms and Grid
W2ui features a better UX with a pixel-perfect design, a contemporary appearance, and an intuitive feel. Complete JavaScript translucency is one of the primary reasons why the W2ui library is compatible with all major browsers.
4. Handsontable

Combine your spreadsheet-like user interface with the extensive data grid capabilities supported by legends. Handsontable is a data grid component written in JavaScript that is compatible with Angular, Vue, plain JavaScript, and React.
When using Handsontable JavaScript Grid, you will have access to all spreadsheet functionalities. Since there is no steep learning curve, you may begin your job immediately. In addition, it is an easy-to-implement, highly adaptable, and versatile data grid component.
You may enhance its capabilities with custom plugins and modify its source code to integrate it into your product. In addition, you will have access to helpful tutorials, commercial and community support, and an extensive API.
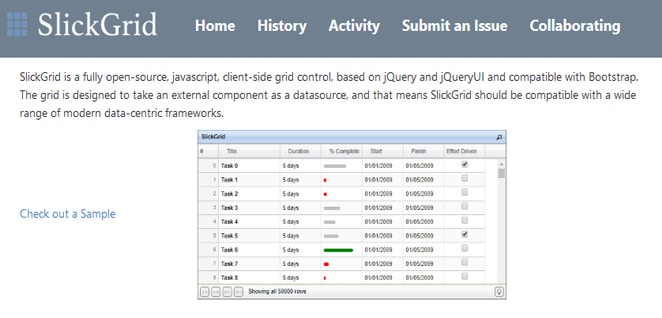
5. SlickGrid

SlickGrid is a comprehensive, open-source JavaScript grid control framework built on jQuery and jQuery UI. Additionally, it is compatible with Bootstrap. The grid data source is configured as JSON data or an external component. It also means that SlickGrid should be compatible with a variety of contemporary data-centric frameworks.
6. Kendo UI

Kendo UI provides the JavaScript data grid component library you need for your enterprise apps and websites. It includes four JavaScript UI libraries designed for Angular, Vue, React, and jQuery, each with theming and a uniform API.
You will get more than one hundred data grid components, including those for filtering and sorting data, and sophisticated capabilities such as hierarchical and pagination data grouping. In addition, it provides adaptive rendering, column interactions, frozen columns, editing, data grouping, data binding, virtualization, infinite scrolling, export to PDF or Excel, and many features.
Options such as editing, filtering, sorting, aggregating, interacting, freezing columns, and choosing enable advanced data operations. Kendo UI allows you to make any choice, including data operations, theming, quicker rendering, and responsive interactions.
7. JQuery Grid

JQuery Grid is an Ajax-enabled plugin for jQuery that offers options for displaying tabular data on the web. As a plugin for the jQuery JavaScript Library, jquery Datagrid is compatible with several web browsers. Because the grid is a client-side solution that loads dynamically through Ajax callbacks, integration with server-side technologies such as PHP, ASP.NET, JSP, etc., is conceivable.
8. Griddle

The griddle is one of the best solutions if you are curious about the React framework for the JavaScript data grid component library. It is a highly configurable and adaptable data grid component that offers basic functionality and conventions and allows deep customization of features, methods, etc.
The griddle has plugin support to further personalize the data grid components. Create customized data tables with group styles and other features. Sharing the style within the company and with the world through npm is a terrific idea. In any situation, plugins may be helpful.
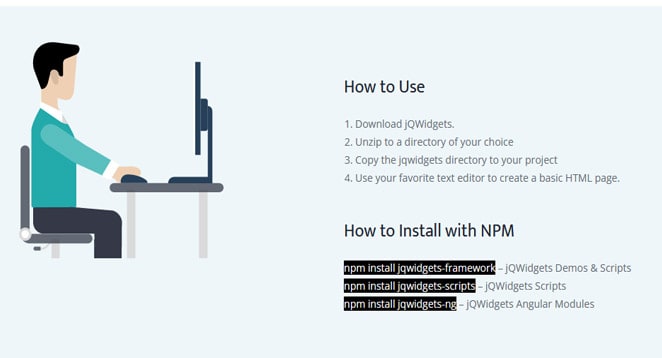
9. jQWidgets

JQwidgets is a pure HTML5 JavaScript data Grid library framework for creating contemporary websites and mobile web apps compatible with any device.
It features over 60 JS UI Components for React in addition to touch-enabled jQuery widgets, themes, input validation, drag-and-drop plug-ins, data adapters, built-in WAI-ARIA accessibility, internationalization, and MVVM support. Additionally, jQWidgets is compatible with TypeScript and other major frameworks and server-side technologies, such as:
- Frameworks
- Angular 6
- KnockoutJS
- Server-side technologies
- NET
- MVC
- PHP
- JSP
- js
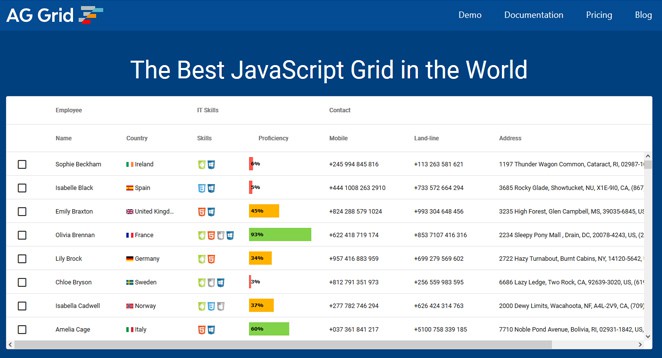
10. AG Grid

It is among the best JavaScript data grid component libraries available. AG Grid provides an unprecedented feature set, quality, and unprecedented performance. Numerous distinctive characteristics distinguish this solution from the competition.
AG Grid is simple to construct a data grip dashboard without sacrificing performance or quality. Its community is free and open-source, allowing you to get specialized support and style features. Additionally, AG Grid offers free access, something other grids cannot provide.
Get many grid options from statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems, and more. For column definitions, you may use columnDefs, defaultColDef, columnTypes, etc.
11. Webix
Webix is an advanced open-source JavaScript UI components toolkit designed to accelerate the building of online applications. It is a mobile-friendly, responsive, and feature-rich free library that is simple to learn. Additionally, it branched out from DHTMLX touch and evolved into an independent UI component framework.
Webix JavaScript data grid comprises fifty or more UI widgets for.NET. Grid solutions include a grid, scheduler, pivot table, and spreadsheet with charts and trees. It supports Backbone.js, Angular 1, Angular 2, VueJS, Meteor, and custom integrations. The library is 128Kb in size and gzip+minified for all 55 widgets, making it much quicker than ExtJS and others. Webix.com’s demonstrations operate flawlessly due to the design’s aesthetic appeal.
12. TanStack Table
TanStack Table provides a headless user interface for constructing robust data grids and tables. Construct a data grid from scratch for React, Solid, Svelte, Vue, and TS/JS while maintaining complete control over the styling and markups.
You will have complete control over every HTML element, class, style, and component using TanStack Table. In addition, you will get a data table detailing pixel perfection. With a limited API surface, it is designed to filter, sort, materialize, aggregate, group, display, and paginate enormous data sets.
The engine and API of TanStack Table JavaScript Grid are framework-independent, extremely flexible, and prioritize ergonomics. You will get capabilities such as cell formatters, lightweight code, sorting, column filters, aggregation, column ordering, virtualizable, footers, tree-shaking, multi-sort, row selection, pagination, column visibility, headless, and more.
13. Fancy Grid
This JavaScript data grid framework has chart and server integration, among other capabilities. Fancy Grid is a large module that supports important JavaScript frameworks such as Angular 1, Angular 2, jQuery, React, and VueJs.
Here are some remarkable Fancy Grid features:
- Sorting
- Paging
- Filtering
- Validation
- Ajax data
- Files data
- RESTful
- Flexible CRUD
- Highcharts
- Sparklines
- Intelligent modules
- Form module
- Theming
- Touch Assistance
- Good documentation
Here, the intelligent modules system discovers and loads required modules automatically.
14. FlexGrid
FlexGrid is the most flexible and rapid JavaScript data grid, enhancing the speed of your application. It delivers a familiar, Excel-like interface with customizable cells, cell templates, and themes.
Build the data grid required for your business application with thorough API documentation, hundreds of examples, and first-rate support. It is the control that shows data in an easily digestible tabular format. FlexGrid’s extensive set of features includes editing, custom sorting, row selection, row aggregation, support for CSV, Excel, and PDF formats, data coupling, Excel-like filtering, and more.
15. Telerik
Telerik is renowned as the best javascript Data grid that offers a development platform for online, hybrid, and native applications. In addition, Telerik provides developers with a UI JS framework and a selection of widgets.
There is an angular two variant.
Grid solutions in Telerik:
- Grid
- Scheduler
- Tree grid
- Scheduler
- Spreadsheet
16. Ignite UI
Ignite UI provides hundreds of UI widgets and components for every web framework, enabling the development of superior online applications.
This JavaScript Grid offers the quickest data charts and data grids, business functionality, responsive site design, and touch compatibility, among other things. In addition, you will get the fastest grids on the market that are compatible with open-source data sources and libraries.
17. Ngx-datatable
Ngx-datatable is an Angular data grid for showing enormous, complicated data. It has all the qualities you would expect from a table. The table is very adaptable and lightweight. In addition, it has no external dependencies and was designed for current browsers using TypeScript, CSS3, and HTML5 instead of Angular v4. Ngx-datatable makes no assumptions about your data or how you filter, sort, or page it.
18. Angular UI Grid
A Data grid for AngularJS is a component of AngularUI that allows native AngularJS implementation without jQuery and works well with massive data sets (e.g., 10,000+ rows). Additionally, the plugin architecture allows you to use features according to your requirements.
Standard Angular Data grid features include Sorting, Filtering, e2e testing integration, and some advanced features include virtualization, Grouping, in-place editing, Expandable rows, and internationalization.
19. Griddle
Rect’s Griddle component is a highly flexible data grid. The griddle is more than a Data grid. Griddle becomes a component for displaying data lists due to its extensible and pluggable design.
It is regarded as the best React data grid framework with certain fundamental principles and functionality, but it also allows you to modify any component, method, etc. Griddle nowIn addition, it also supports plugins.
20. Prime React
Prime React is a collection of high-quality UI components for the React framework. The widgets are open-source and free to use. It is easy to use. Introduction Primefaces plugins are lightweight and fast to load the application’s URL.
You can also combine primefaces and prime mobile with bootstrap to give your application a good appearance. Additionally, it is simple to integrate spring with the backend, such as Hibernate, using the MVC approach. Angular JS is complex and hardly a stroll in the park for intermediate developers, but it is simple for advanced developers. It is among the best JavaScript Grid.
21. DGrid
Dgrid is a cutting-edge JavaScript, a JavaScript data grid library of the next generation that fully uses contemporary browsers and objects storage. It is lightweight, modular, and extendable, and the Dgrid version was distributed under the same open-source license and CLA as the Dojo Toolkit.
22. Ember Table
Ember table is an extension that supports large data sets and various table-centric capabilities. It is a JavaScript Datagrid framework that can handle more than one hundred thousand rows without rendering or performance concerns.
23. DevExtreme
DevExtreme is one of the best JavaScript data grid for developing responsive web apps for desktop and touch devices. It features a data grid, interactive charts, data editors, navigation, and multipurpose widgets that give efficient and powerful functionality.
24. React Table
React Table is a lightweight, expandable, open-source data table for React applications. It is a data table with no control over how markup or user interface components are displayed. It makes it easy to tailor the appearance of a data grid to your application’s specifications.
25. Bryntum
Bryntum Grid is a JavaScript data grid component with outstanding speed. It includes all the capabilities you would expect from a data table, including sorting, grouping, tree view, filtering, and inline editing, allowing you to manage massive datasets quickly. Click the “Documentation” button in the header to access our guidelines and API documentation. Next, use the gear icon in the upper right corner to change the demo’s theme and location.
Final Words
JavaScript Data grid libraries are an essential component of any application. Almost every web application development firm uses this Data grid js framework to show their data on the website. Therefore, the post primarily focuses on the best Javascript libraries to solve your issues while designing Javascript tables for online applications. Also read the best Kanban board for your business.