Best WYSIWYG HTML Editors: A WYSIWYG is an editor that lets a developer see the finished output before the actual interface or content is made live. The complete form of WYSIWYG is “what you see is what you get.” This software lets you edit content in a form to appear the same when displayed or printed.
Various WYSIWYG editors provide features like Multi-view and Multi-Language support. It also gives premade layouts to develop websites, support for HTML5 and CSS3, etc. Following is a list of Top WYSIWYG EDITOR, with their website URLs. The list comprises open-source (free) and commercial (paid) software.
15 Best WYSIWYG HTML Editors in 2023
Here we list some of the best WYSIWYG HTML Editors you can consider in 2023.
1. Froala
Froala is a JavaScript-based lightweight WYSIWYG HTML editor. It features rich text capabilities and expansions through the API and server-side SDKs provided by Froala. User evaluations indicate that setting up Froala is easy. This application has an easy learning curve, making it suitable for users who wish to begin working on projects fast.
Froala is a favorite among development teams due to its innovative real-time collaborative editing capability. In addition, this application provides extensive documentation, robust framework plugins, and many examples.
It facilitates the integration of Froala into the current technical infrastructure. In addition, the rich text editor, which initializes in 40 milliseconds, offers an excellent editing experience across all applications.
Website: https://froala.com/wysiwyg-editor
2. Adobe Dreamweaver CC
Adobe Dreamweaver CC is a code editor capable of handling development in CSS, PHP, XHTML, JSP, JavaScript, and XML. In addition, it has a fluid grid structure with a preview window for multiple screens. These capabilities assist developers in resolving different screen compatibility difficulties. It is one of the top WYSIWYG HTML editor.
With built-in themes, layouts, and an intuitive interface, Dreamweaver makes website construction relatively straightforward. Beginners may find its learning curve challenging; hence it is best suited for experienced web developers and designers. However, Adobe’s tutorials may assist novices in getting started. Dreamweaver CC is included in the Adobe Creative Cloud package, for which you may purchase a monthly or yearly subscription.
Website: https://www.adobe.com
3. Setka Editor
Setka Editor is a content-editing platform with a channel-agnostic structure and a WYSIWYG editor that requires no coding. It enables distributed teams of any size to collaborate on content design projects and make choices rapidly. Setka’s content layouts and full support through development teams in delivering pleasant and engaging content experiences effectively. It is one of the most reliable WYSIWYG HTML editor you should consider in 2023.
Website: https://setka.io
4. CoffeeCup HTML Editor
CoffeeCup HTML Editor is a feature-rich editor intended for rapidly developing web pages. In addition, this editor has intuitive features like code completion, which proposes tags as you write.
It also contains a component library to store reusable parts like headers and footers. Thus, you will only need to alter these items once to update them instantly across all pages of your website. Additionally, you will have access to free, fully responsive templates that can be imported into the editor with only two clicks.
This editor has live preview options as well. For example, you may use the split-screen preview option to see your web page directly underneath your code. Alternatively, you may use the external preview to show your website in another window or a second monitor. Either option may display your design in its final form as you work.
Website: https://www.coffeecup.com
5. HubSpot
This WYSIWYG HTML editor is complimentary with the CMS Hub and Marketing Hub from HubSpot. It makes it simple to create and evaluate websites, regardless of your coding experience. In addition, it facilitates the usage of pre-made template modules or the creation of bespoke modules for a unique user experience.
This editor combines robust site construction capabilities with a powerful CRM experience. Unfortunately, adding a new tool to your tech stack often necessitates upgrades and adjustments. This free tool, however, delivers a consistent experience across its marketing, sales, content management, and customer support capabilities.
Website: https://www.hubspot.com
6. CKEditor
CKEditor is a rich text editor for web browsers. In addition, the plugin-based design allows for expansion. These characteristics make it easy to implement essential content processing capabilities on the web. First published in 2003 as FCKeditor, CKEditor is included on our list as one of the most recognized editors due to its longevity. It offers extensive functionality and compatibility with older applications. The benefits of CKEditor WYSIWYG editor include quick loading (which reduces development time) and the ability to modify projects on the fly without manual editing and uploading them to your server.
Website: https://ckeditor.com
7. Editor.js
Editor.js is a freely available editor. It enables you to modify content blocks that you may move around and reorganize (similar to the Gutenberg editor in WordPress). When you click on a block, the choices available for that block will be shown. Similarly, formatting and inline style choices display when you click on text content.
Thanks to its Application Programming Interface, Editor.js is expandable and pluggable (API). Additionally, it delivers clean data in JSON format. It means that you can do far more with the data. For example, you may produce an audio version for screen readers or render using HTML for web clients. You can consider it among the best WYSIWYG HTML editors.
Website: https://editorjs.io
8. TinyMCE
TinyMCE is the rich text editor powering several companies, such as Evernote, Atlassian, and Medium. According to TinyMCE’s creators, its purpose is to assist other developers in creating aesthetically pleasing online content solutions. It is simple to incorporate. TinyMCE may also be deployed in cloud, self-hosted, and hybrid environments. The configuration permits the incorporation of frameworks such as Angular, React, and Vue. This tool may also be expanded with over 50 plugins, each having over 100 configuration options.
TinyMCE WYSIWYG HTML editor allows you complete control over your design by creating and updating tables, defining font families, searching for and replacing fonts, and modifying the font size. Additionally, it offers many cloud security measures. For example, it incorporates JSON web tokens and private RSA keys for enhanced content security.
Website: https://www.tiny.cloud
9. Bubble
Bubble WYSIWYG HTML editor is a fantastic platform for developing and releasing fully-functional online apps. Its comprehensive point-and-click editor enables the creation and customization of online apps and processes, whether they are basic prototypes, complex SaaS solutions, or large markets.
Bubble’s user-friendly interface allows the creation and modification of apps to be easy and rapid. As a result, it benefits folks needing more technological expertise. You may also include logic into workflow programs to define what occurs when users navigate your application and click on specific areas. Bubble interacts seamlessly with any service that has a REST API. These connectors are Facebook, Google Analytics, SQL, and many payment applications.
Website: https://bubble.io
10. Quill
Quill is a free, open-source WYSIWYG HTML editor designed with customization and extension in mind. Quill’s modular design and expressive API allow you to begin with its core. Then, you may modify its modules or add your extensions as necessary to this powerful text editor.
It has two themes for modifying the editor’s appearance, which may be customized using plugins or overriding rules in its CSS stylesheet. Additionally, Quill allows any unique material and format, allowing you to include slide presentations, interactive checklists, and 3D models, among other things. Because this editor can accommodate more complex and dynamic material, it is used by both small and Fortune 500 corporations.
Website: https://quilljs.com
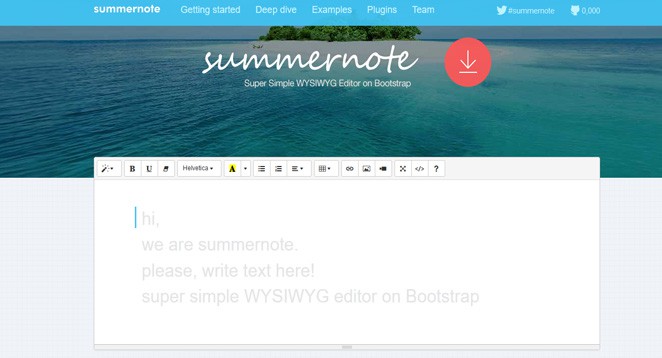
11. Summernote
Summernote is a simple WYSIWYG editor that can be loaded with Bootstrap and jQuery or jQuery alone. After correct configuration and installation, your Summernote rich text editor will have buttons. These allow you to add an image, link, video, or table, modify font names, sizes, formatting, and more.
This WYSIWYG HTML editor may be customized and expanded using modules and plugins. You may, for instance, configure the toolbar, change the breaking level of block quotes, choose custom font size units and line heights, and a great deal more.
Website: https://summernote.org
12. ContentTools
ContentTools is an open-source WYSIWYG editor that can be added to HTML page in a few simple steps. Once inserted, a pencil symbol will appear on the HTML page. A toolbox and inspector bar display when clicked. It is possible to modify, resize, or drag and drop text images, embedded videos, tables, and other page content using these two components. The ContentTools editor is immediately usable. It is also simple to configure such that certain sections of a page are editable and CSS styles users may apply to components.
Website: https://getcontenttools.com
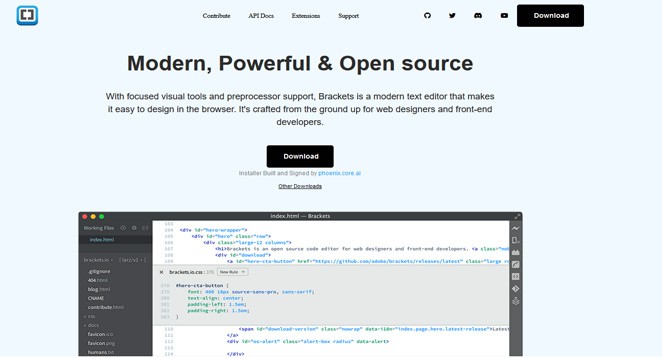
13. Brackets
Brackets is a lightweight, contemporary, open-source editor that was once an Adobe project. It is easy to use and modify, with a vast selection of extensions and plug-ins. It is among the best WYSIWYG HTML editor on this list.
One of its most popular features is the real-time preview, which displays HTML and CSS code modifications as they are made. It also streamlines the coding process by providing a list of “Working Files.” Instead of switching between tabs, this editor enables easy navigation between and editing various files in a list.
Website: https://brackets.io
14. Kompozer
If you want a website with a particularly great appearance, Kompozer is the best option for you. With capabilities such as an expanded color picker and simple style sheet development, It offers a broad range of customization options. The nice thing about this is that you can save time and code to create a professional-looking website. Kompozer also allows you to switch between WYSIWYG editing and standard HTML editing. Similar to Brackets, it is entirely free to use. You can consider it among the best WYSIWYG HTML editors.
Website: https://sourceforge.net
15. NicEdit
Many things can be said about this cross-platform editor, but one of the finest things we can say about it is that NicEdit can be seamlessly incorporated into any app or website quickly. One of NicEdit’s advantages is the ability to simply convert HTML to text and vice versa. It is a highly user-friendly and well-designed HTML editor that stands out because it is entirely free to use.
Website: https://nicedit.com
Is WYSIWYG HTML Editor the best editing tool?
The essential thing to realize is that there is more than one technique to change HTML. Some things work for some individuals better than others, and you should find out which HTML editing is best for you. For example, going with a WYSIWYG HTML editor is an excellent option for people just beginning out with HTML editing, if only because they can see what their HTML editing is executing as they edit it. Also, in watching the updates as they occur, you may detect HTML mistakes as they happen.
One problem you have to face with using WYSIWYG editors is that the level of control on WYSIWYG HTML Editor is typically lesser than the level of control you get elsewhere. An intelligent method to get control back for individuals who know HTML would be to use an HTML WYSIWYG editor in combination with a notepad editor. However, if you only perform HTML editing as a hobby, it shouldn’t matter whatever editor you select so long as you get results. It’s fine whether you’re looking at plain text or HTML.
Should I get a WYSIWYG HTML editor?
Selecting the finest WYSIWYG HTML Editor or otherwise, will rely on your HTML editor preferences. Even if you use the best WYSIWYG editor to edit HTML for fun, you’re better off using a free HTML editor like Froala or TinyMCE. Nonetheless, even editors like Froala need a membership to get more out of it. So, if you are using Froala (for instance) and feel that you are not getting enough out of it, consider subscribing to one of the various tiers.
Final Words
Surprisingly most people use a WYSIWYG HTML editor daily. WYSIWYG HTML editing refers to formatting text in an Email on Gmail or a Microsoft Word document. Using a visual editing system such as WYSIWYG is advantageous for all types of users, but particularly for those who want to be confident that the actual changes they are doing work correctly. Choosing the best WYSIWYG editor may be difficult, particularly when comparing WYSIWYG HTML editors that seem comparable. The best WYSIWYG HTML editors are listed for your convenience.